WordPress专题-01安装部署
- Wordpress专题
- 2024-03-05
- 129热度
- 0评论
WordPress教程
注:
- 本教程由羞涩梦整理同步发布,本人技术分享站点:blog.hukanfa.com
- 转发本文请备注原文链接,本文内容整理日期:2024-03-05
- csdn 博客名称:五维空间-影子,欢迎关注
-
环境要求
- php7.4或更高版本
- mysql5.7或更高版本
- 目录结构
- 如下所示,本次选6.1.4版本是因为很多插件还没兼容新版本。所以没必要更新到6.4.2(目前最新版)
[root@hkf-tenxun-01 data]# tree wordpress/ wordpress/ ├── docker-compose.yaml ├── Dockerfile ├── nginx # 容器运行起来后复制nginx到外面,也可解压 ├── nginx-1.8.0.tar.gz ├── php # 容器运行后复制php相关配置到这里 │ ├── php-fpm.conf │ ├── php.ini │ └── www.conf ├── startup.sh └── wordpress-6.1.4-zh_CN.tar.gz- 以上目录模板下载地址
# 百度网盘链接 https://pan.baidu.com/s/1UUMrT7S_MG-uz3EGQ8qu-g?pwd=1111 # 附wordpress下载地址Release Archive
1 创建镜像
- 操作步骤如下
- Dockerfile文件内容如下
FROM centos:7.8.2003 # 用户 USER root # 更新yum源 RUN yum update -y # 安装必要工具和环境 RUN yum -y install epel-release vim telnet lrzsz gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl openssl-devel # 安装并启用php源,主要是centos7自带php版本低 RUN rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm && yum-config-manager --enable remi-php74 # 创建用户 RUN groupadd www && useradd -g www www # 复制 nginx二进制包 ADD nginx-1.8.0.tar.gz /usr/local # 编译安装nginx RUN cd /usr/local/nginx-1.8.0 && ./configure --prefix=/usr/local/nginx --with-http_sub_module --with-http_gzip_static_module && make && make install ### 安装php RUN yum -y install php php-mysqlnd php-pdo php-devel php-mcrypt php-pear php-bcmath php-json php-xml php-curl php-gd php-mbstring php-zip php-cli php-fpm ### # 复制启动脚本 COPY startup.sh /root/ # 复制项目代码 ADD wordpress-6.1.4-zh_CN.tar.gz /tmp # 创建目录 RUN cd /tmp/wordpress && mkdir -p /data/html && mv ./* /data/html && mkdir -p /run/php-fpm && chown -R www:www /data/html # 暴露端口 EXPOSE 80 9000 # 设置家目录 WORKDIR /data/html # 启动 php-fpm nginx CMD ["/bin/sh","/root/startup.sh"]- 创建镜像命令
docker build -t registry.cn-guangzhou.aliyuncs.com/hukanfa/wordpress:diy-6.1.4-php74_v1 .- 补充安装php源报错处理
# 报错内容如下 [root@hkf-tenxun-01 yum.repos.d]# rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm ... error: Failed dependencies: epel-release = 7 is needed by remi-release-7.9-6.el7.remi.noarch # 安装指定版本epel源,先卸载旧的再重新安装 yum -y remove epel-release rpm -ivh http://dl.fedoraproject.org/pub/epel/7/aarch64/Packages/e/epel-release-7-12.noarch.rpm # 重新安装php源 rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm - 扩展
- php的其他版本参考
yum-config-manager --enable remi-php71 yum-config-manager --enable remi-php72 yum-config-manager --enable remi-php73 yum-config-manager --enable remi-php74
2 创建容器
- 操作如下
- 先创建数据库
CREATE DATABASE IF NOT EXISTS wordpress DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci; CREATE USER 'wordpress'@'%' IDENTIFIED BY 'n1ak1lVzVmSa'; GRANT ALL ON wordpress.* TO 'wordpress'@'%'; flush privileges;docker-compose.yaml内容如下
version: "3" services: wordpress: image: registry.cn-guangzhou.aliyuncs.com/hukanfa/wordpress:diy-6.1.4-php8_v1 user: root privileged: true restart: always volumes: - ./html:/data/html - ./php/php.ini:/etc/php.ini - ./php/www.conf:/etc/php-fpm.d/www.conf - ./nginx:/usr/local/nginx ports: - "8088:80" networks: wordpress_net: ipv4_address: 172.168.0.2 networks: wordpress_net: driver: bridge ipam: config: - subnet: 172.168.0.0/16- 创建容器
# 解压wordpress,并将文件夹命名未 html tar -zxvf wordpress-6.1.4-zh_CN.tar.gz mv wordpress html # 授权 chmod -R 777 html # 创建容器 docker-compose up -d
3 基础配置
- 操作如下
- wordpress 运行后,需要打开页面配置数据库 http://ip:port

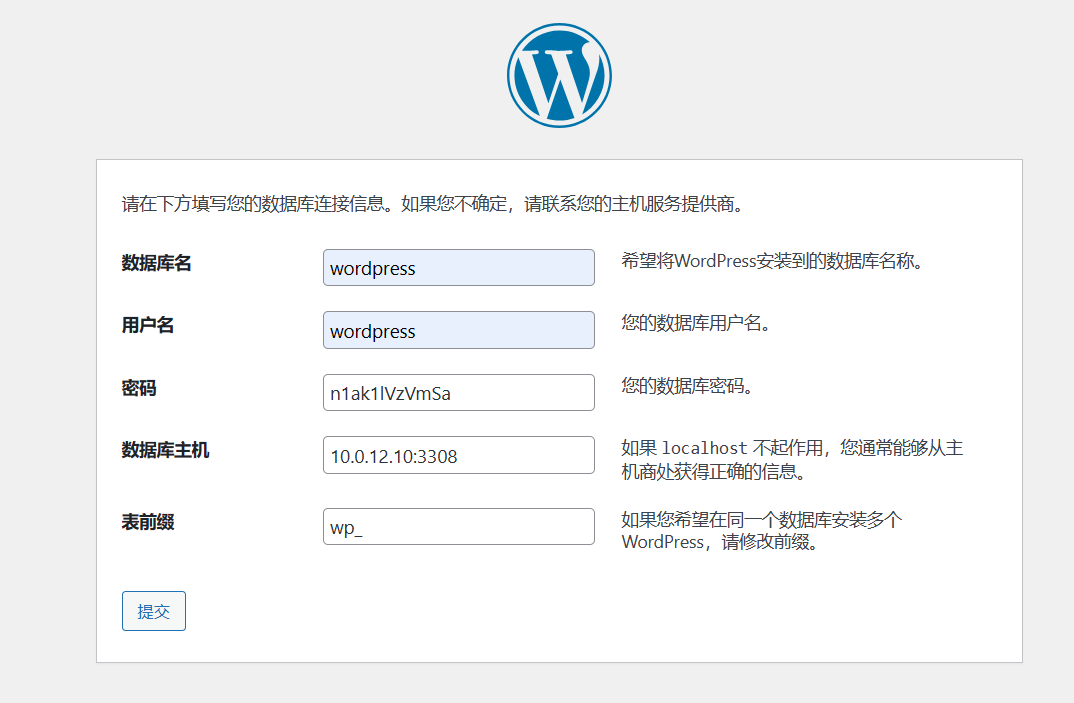
- 填写数据库信息

- 点击下一步

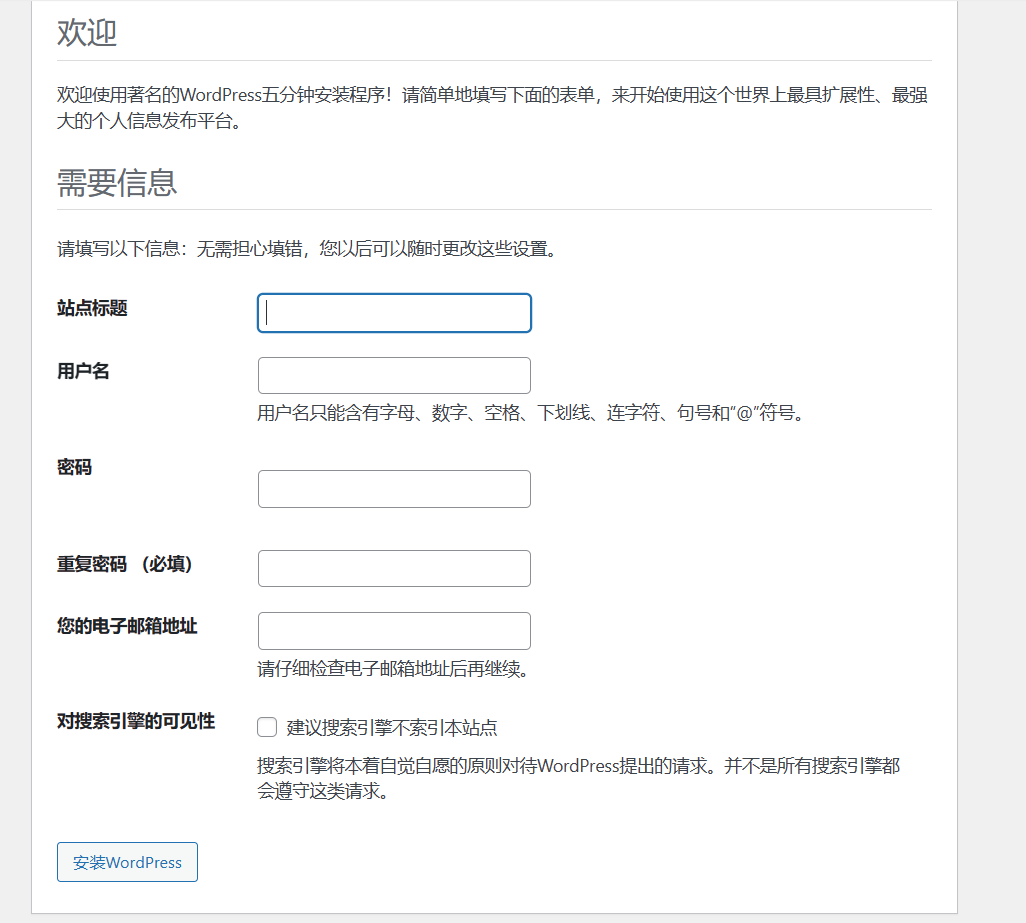
- 最后填写站点信息

- 完成登陆

4 安装主题
- 本次选择博客主题
- 主题开发者博客链接
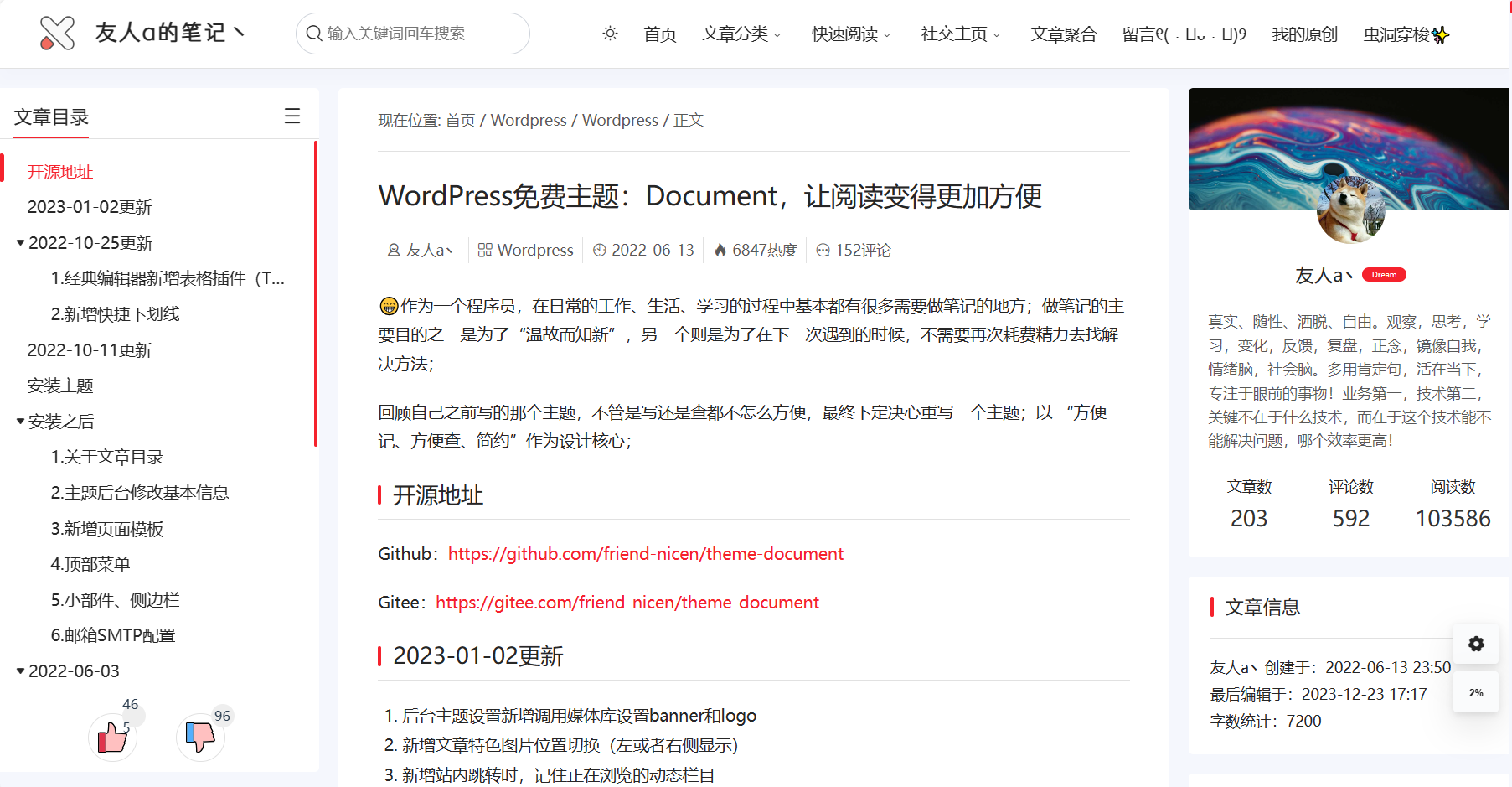
https://nicen.cn/1552.html#h21- 主题风格如下图,功能还是比较全面

-
主题下载
- 开发者在其博客中已经开源了该主题源代码,可直接到以下路径下载主题
# Github https://github.com/friend-nicen/theme-document # Gitee https://gitee.com/friend-nicen/theme-document # 百度网盘下载链接 https://pan.baidu.com/s/10OchPJaGhNLaWxGoSfHEnA?pwd=1111- 主题下载后上传到以下路径,并解压
[root@hkf-tenxun-01 themes]# pwd /data/wordpress/html/wp-content/themes [root@hkf-tenxun-01 themes]# ls index.php theme-document-master.zip ...- 解压并授权
[root@hkf-tenxun-01 themes]# unzip theme-document-master.zip [root@hkf-tenxun-01 themes]# chmod -R 777 theme-document-master - 启用主题
- 登陆wordpress管理后台,路径:外观 -- 主题 。选择document主题并启用

- 查看主题启用后的初步效果,点击下面两处任一地方


- 该主题的更多用法会在后续专题详细讲解
5 安装插件
- 说明
- 如果wordpress是一栋毛坯房,那插件就是那些家具了。通过安装合适的插件,能够让wordpress功能更加强大
- 本节以markdown编辑插件
wp-editormd为例,下面将介绍该插件的安装过程
5.1 插件下载安装(一)
- 插件安装方式一
- 通过下载插件包,上传到服务器插件目录并解压授权
# 官网下载WP Editor.md – The Perfect WordPress Markdown Editor

# 百度网盘,10.2.1 版本 完全兼容wordpress 6.1.4 https://pan.baidu.com/s/1W6Mi8wacQftp1RpTiddXjg?pwd=1111 # 上传压缩包到plugin目录 [root@hkf-tenxun-01 plugins]# ls akismet hello.php index.php wp-editormd.10.2.1.zip [root@hkf-tenxun-01 plugins]# chmod -R 777 wp-editormd/
5.2 插件下载安装(二)
- 插件安装:方式二
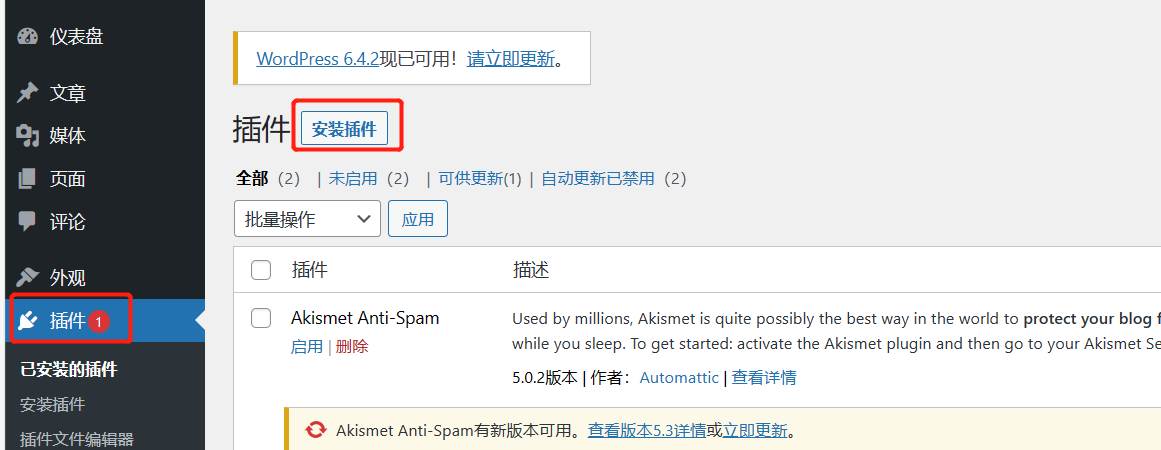
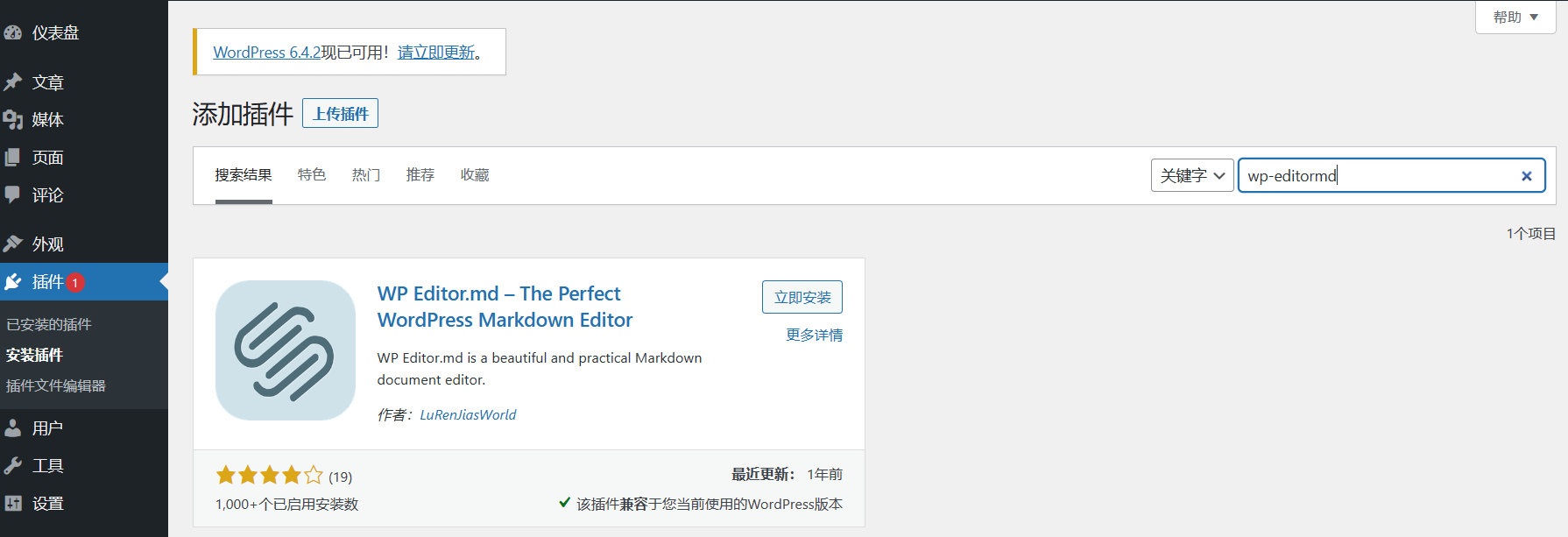
- 通过页面搜索安装


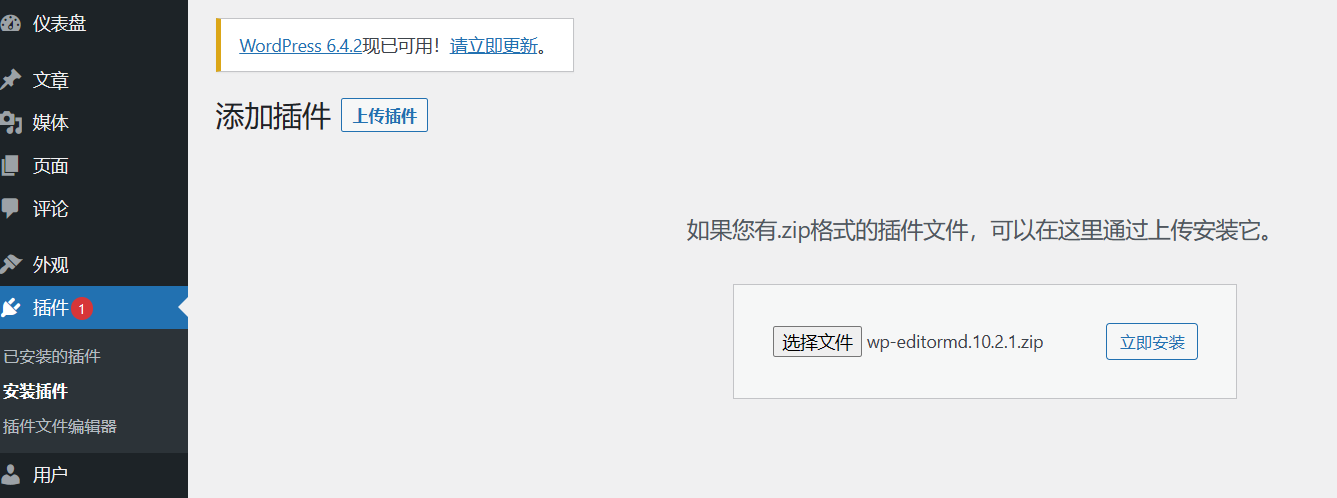
- 或者在上界面通过上传下载的插件方式

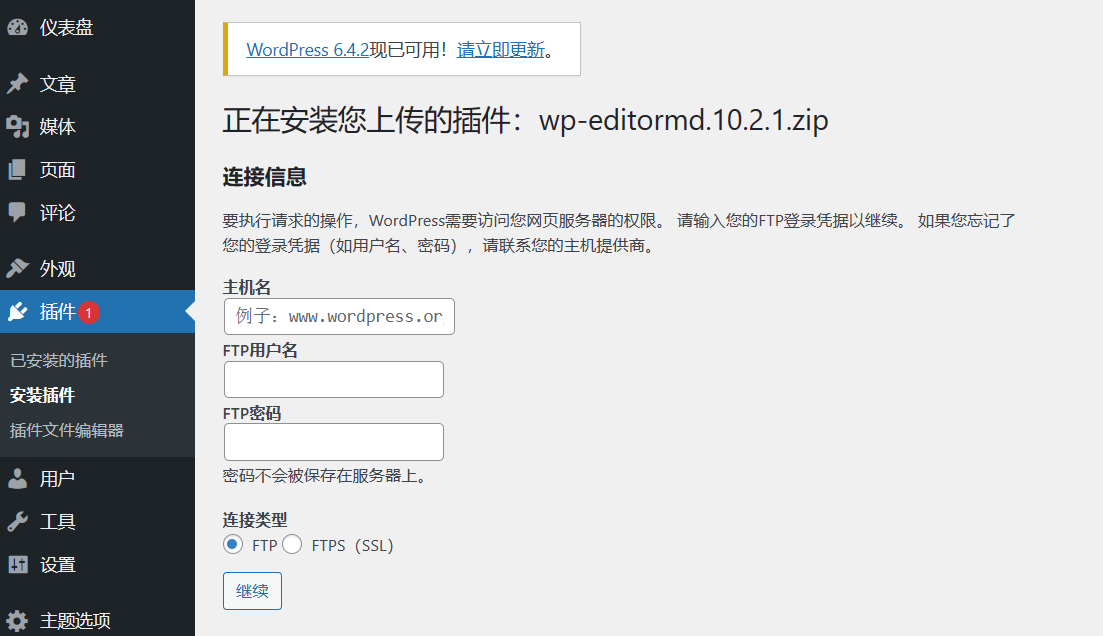
- 通过界面上传插件的方式可能会碰到以下报错

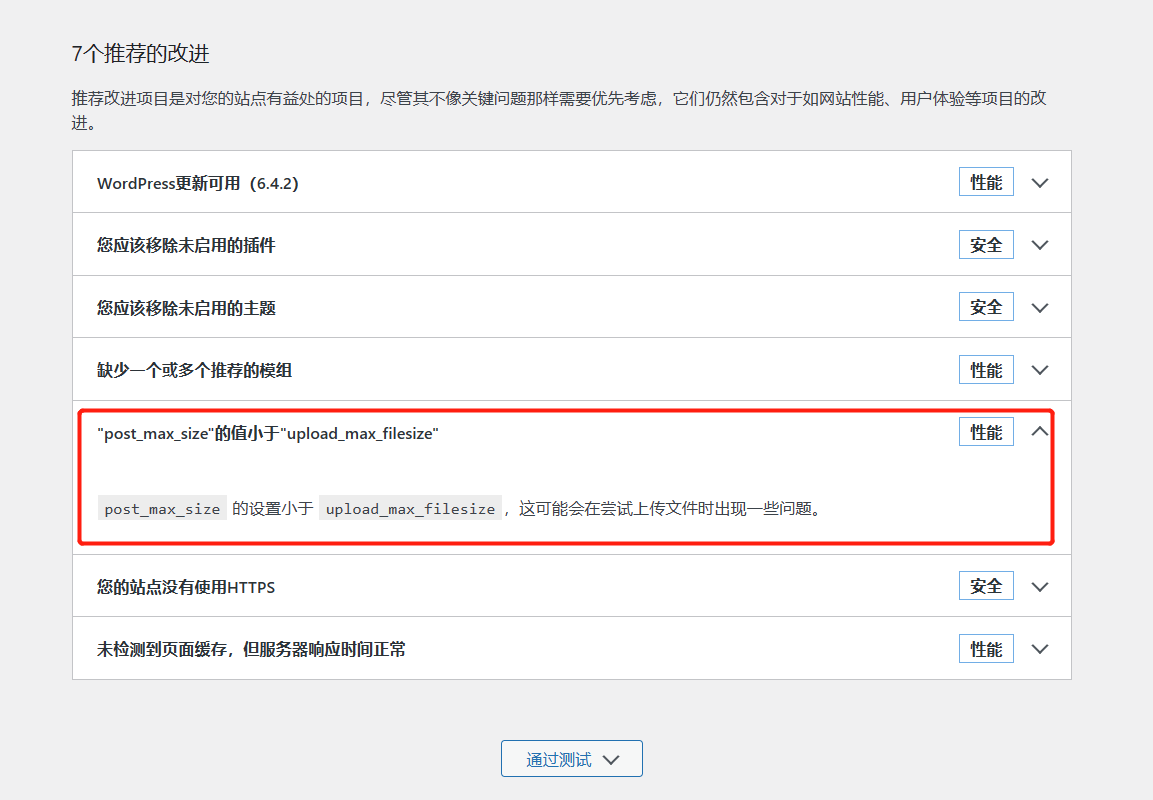
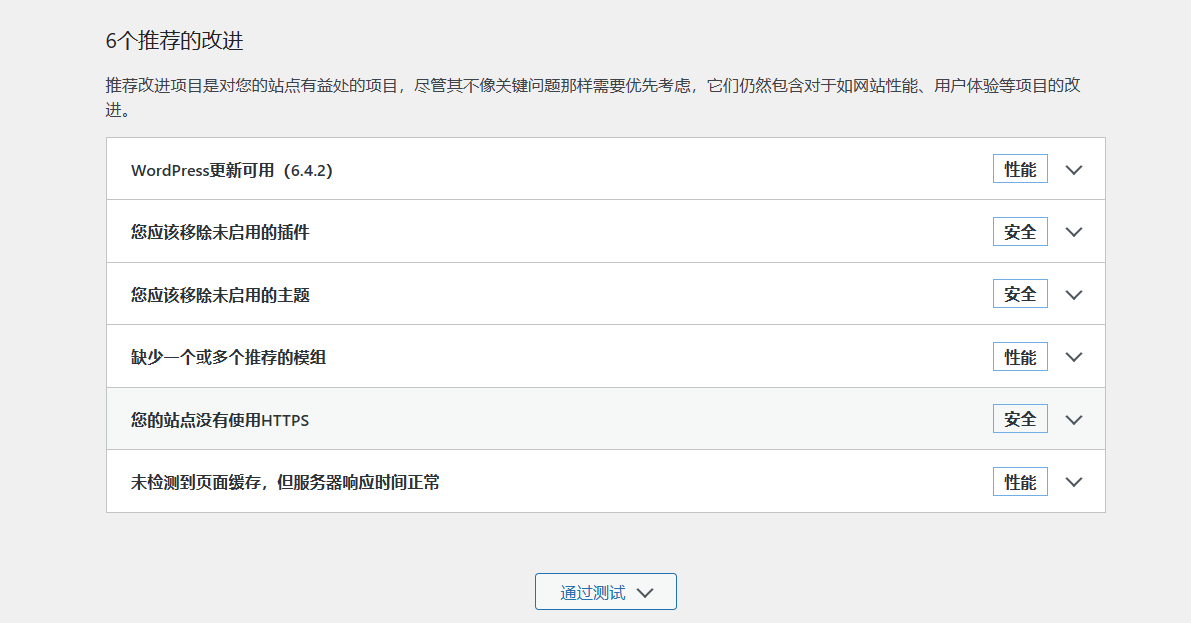
- 可以从WordPress管理后台“工具 > 站点健康 > 信息 > 服务器”检查配置值,如下所示

# 调整php.ini文件post_max_size值 post_max_size = 1024M # 调整upload_max_filesize值 upload_max_filesize = 1024M # 调整完成后重启服务,再次进入检测页面查看。并再一次上传插件

5.3 插件启用及异常处理
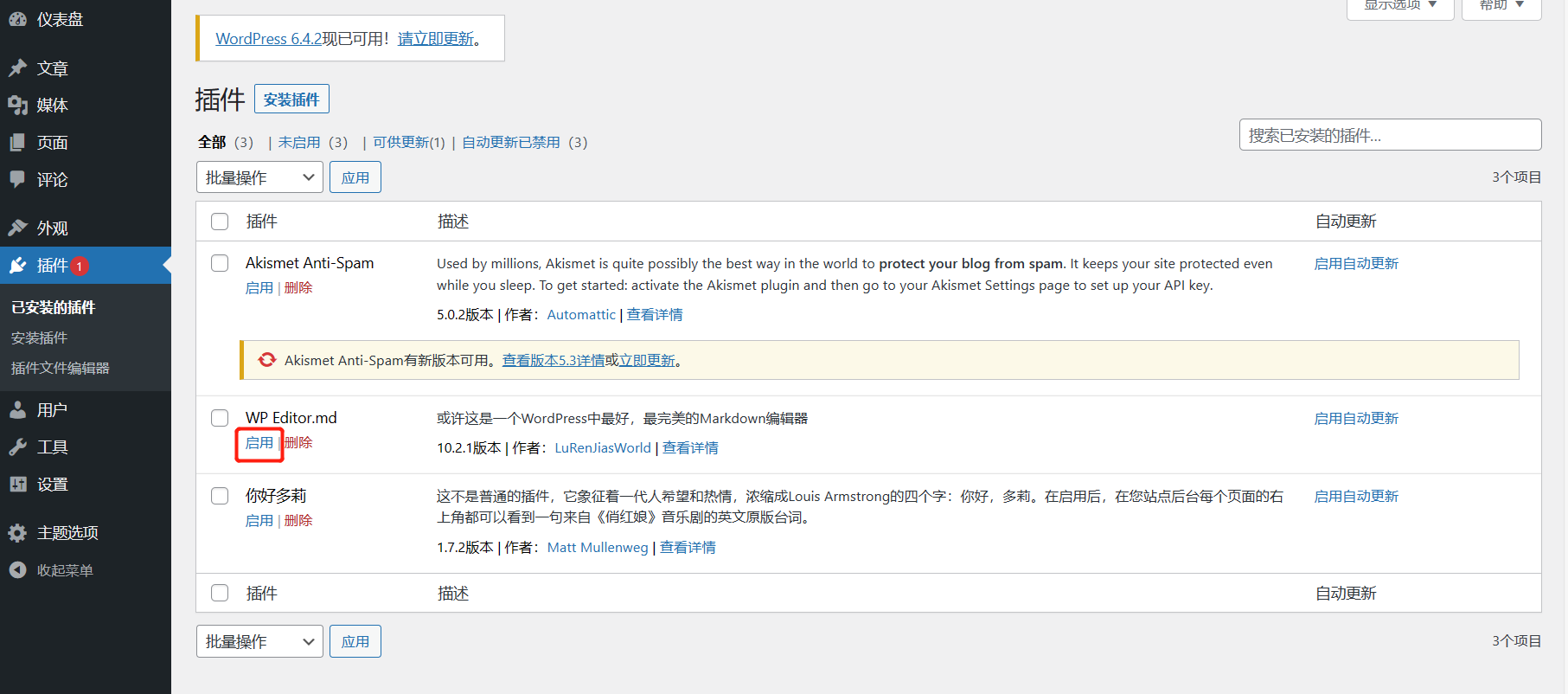
- 启用插件
- 回到插件管理界面,点击启用即可

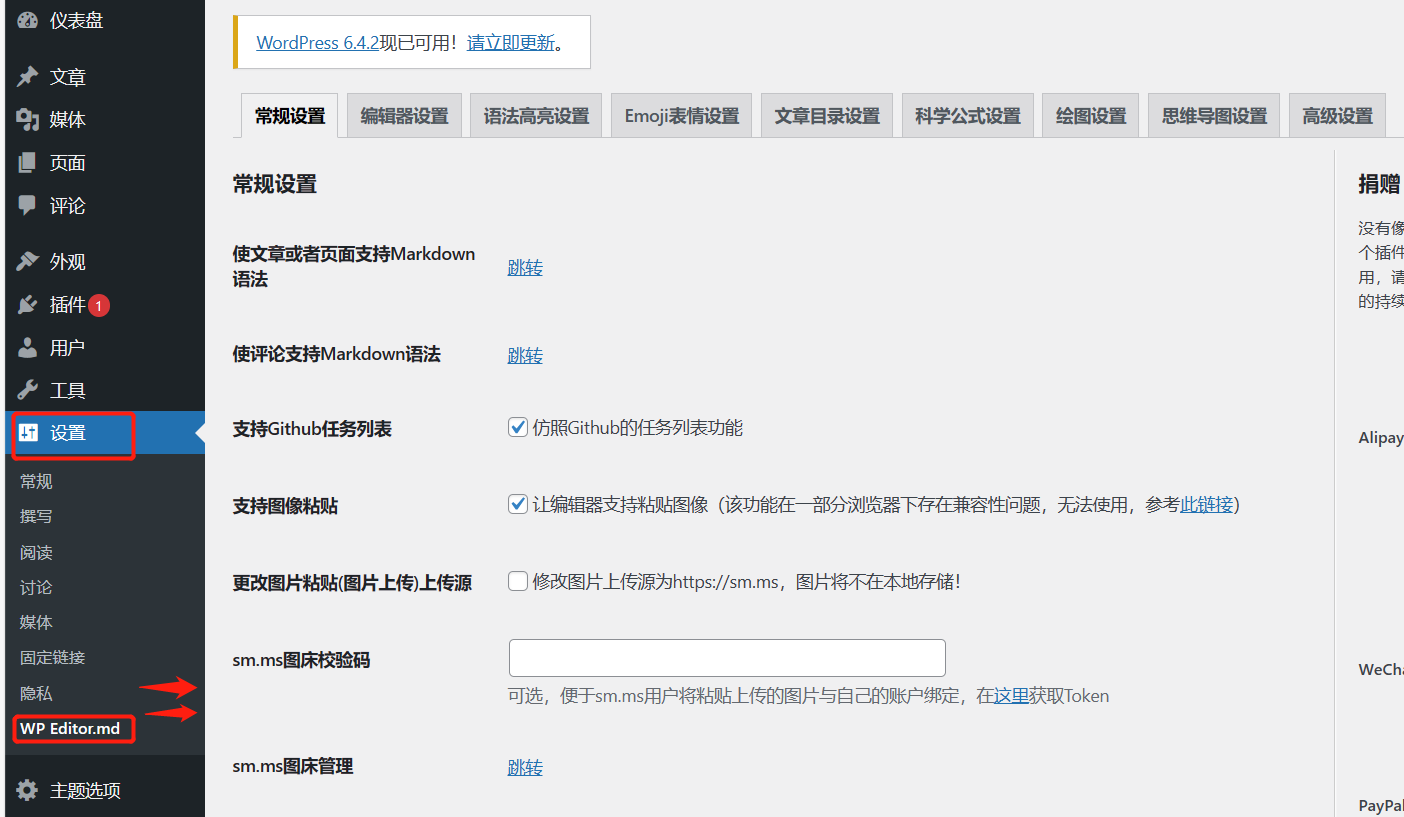
- 之后可以在设置中对插件的设置进一步调整

-
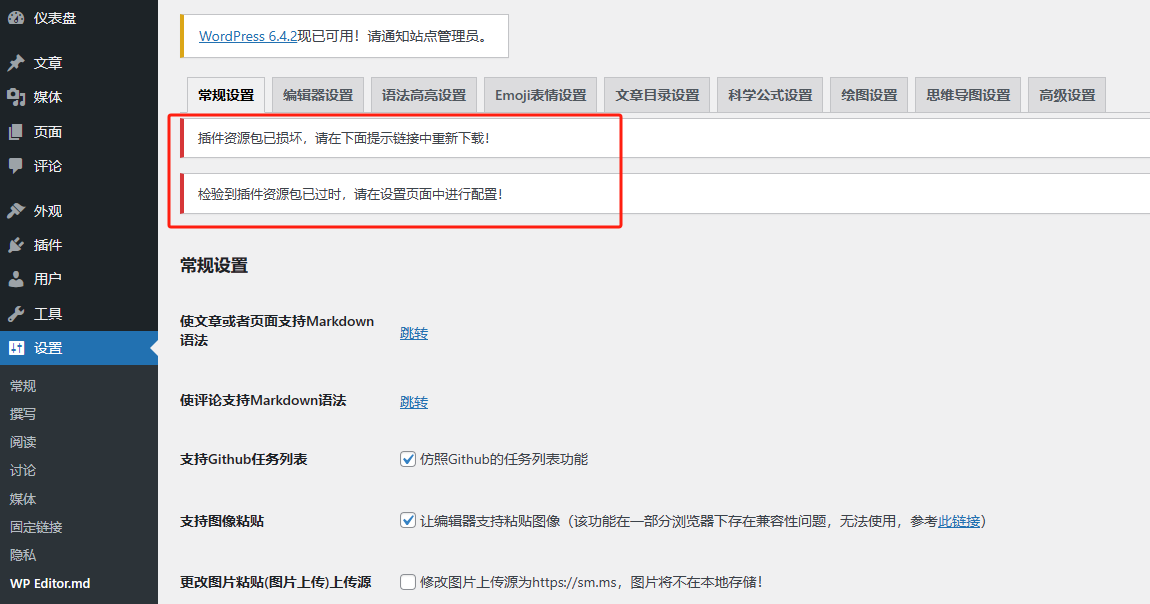
插件异常提示处理- 插件启用后,不一会就提示下图报错。这个异常不处理会影响博客页面响应速度,因为其中配置的静态资源地址网络不可达

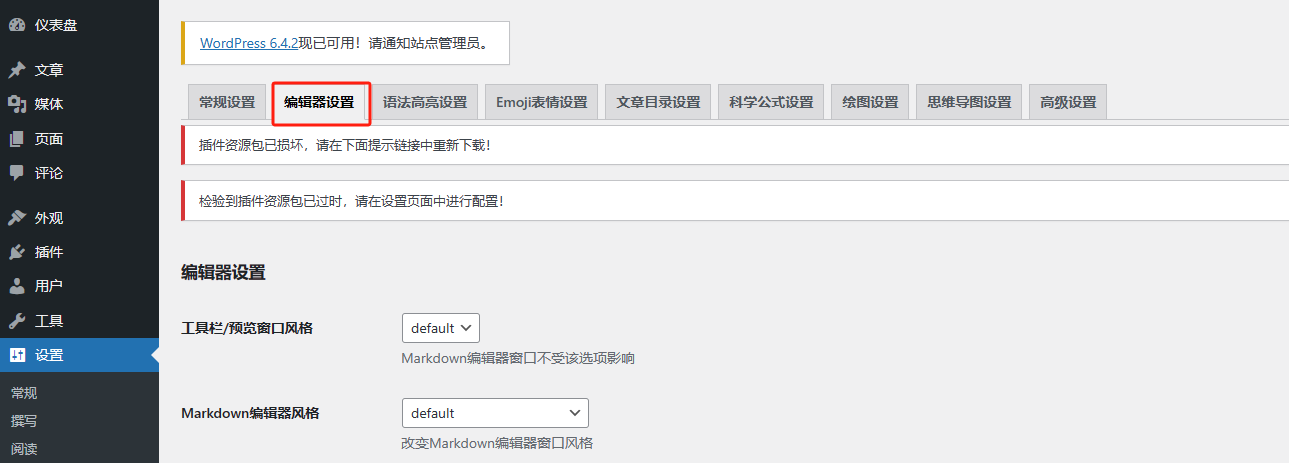
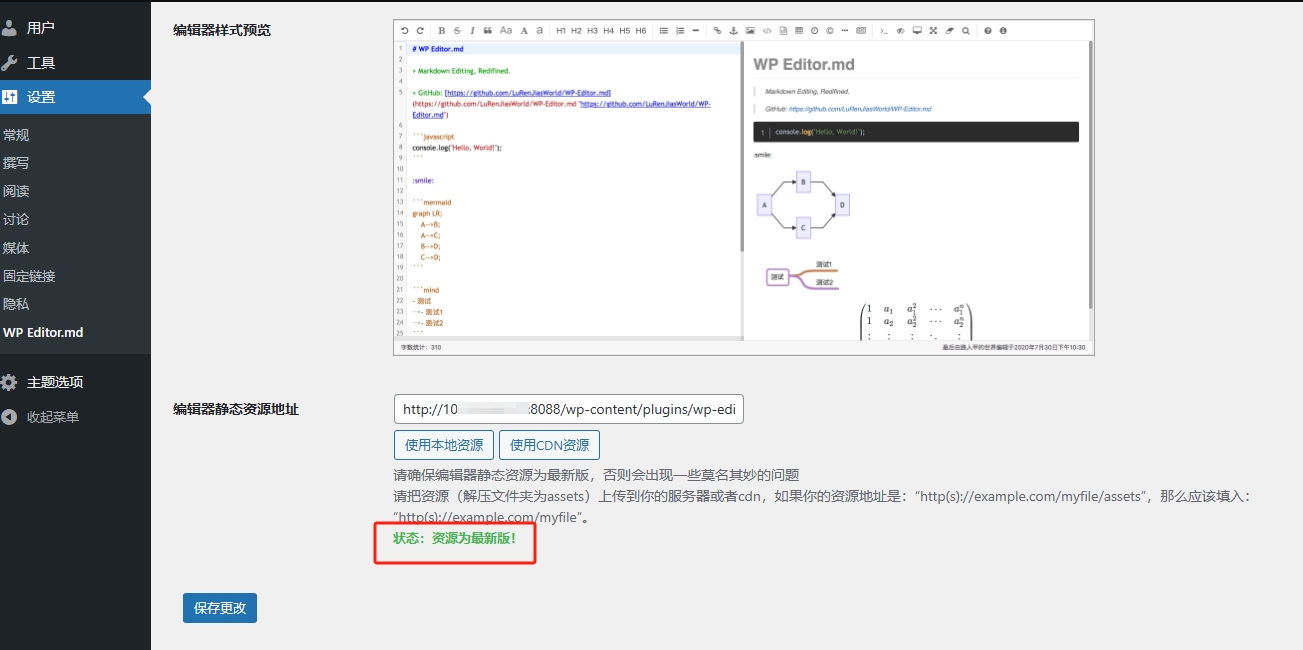
- 处理方法也简单,点击“编辑器设置”拉到页面最底部,在编辑器静态资源地址中选择“使用本地资源按钮”,最后点击保存


- 此外,还有一种方式就是为 cdn.jsdelivr.net 域名指定可以访问的ip地址写到/etc/hosts文件
